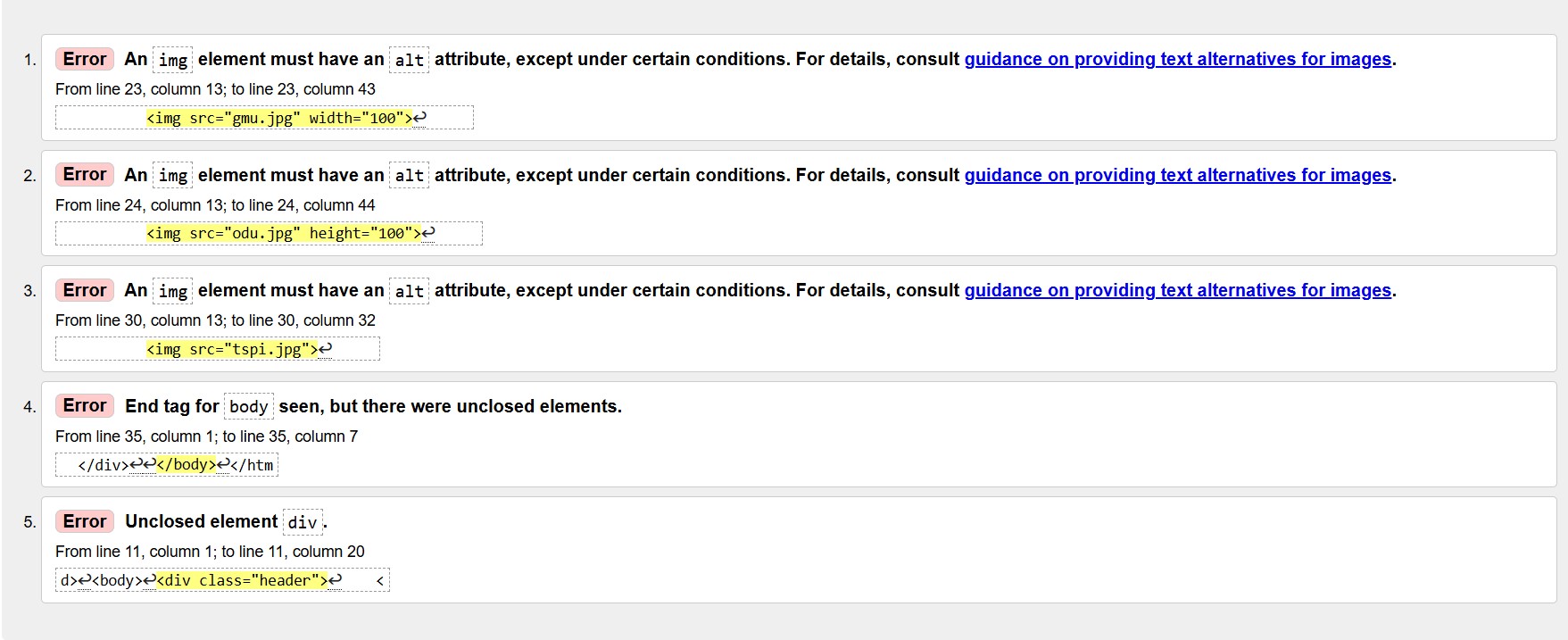
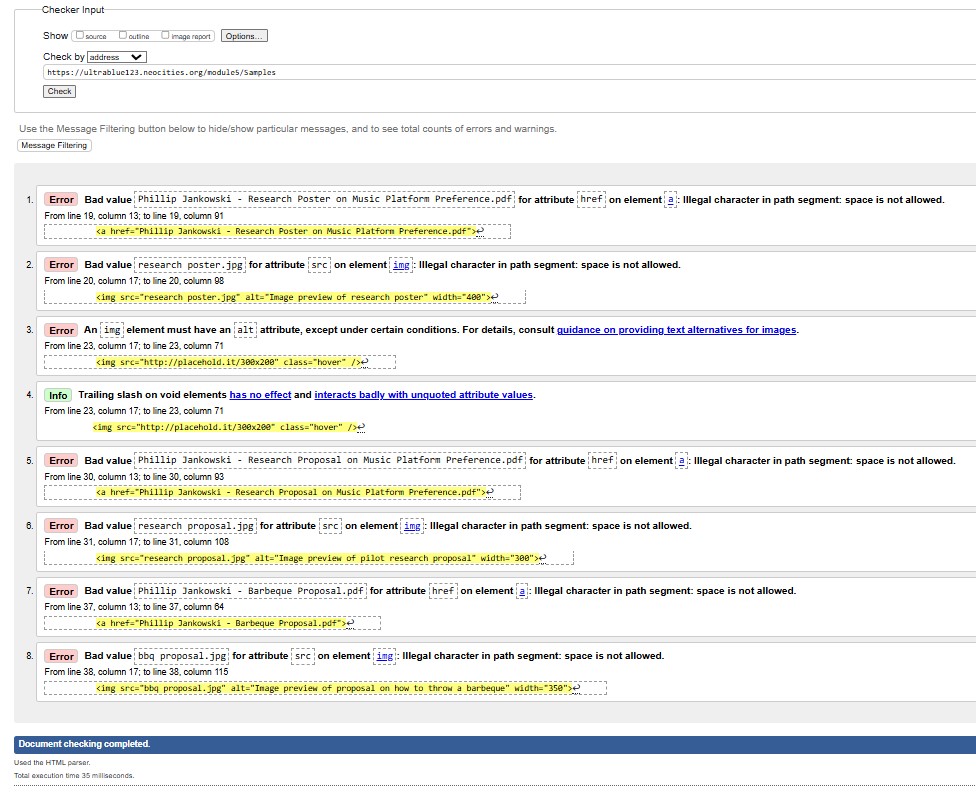
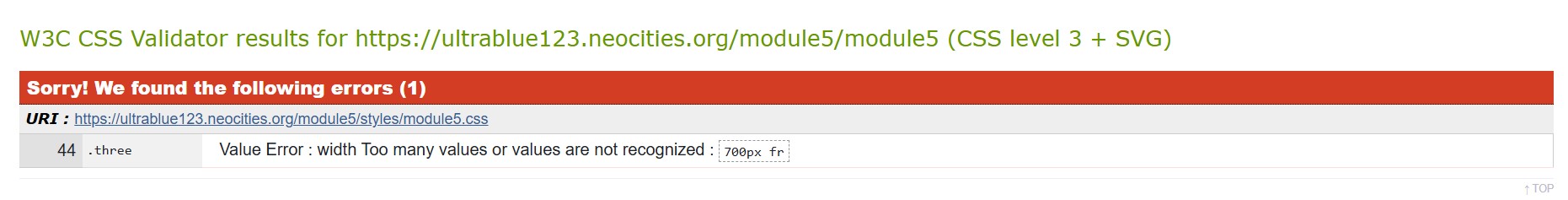
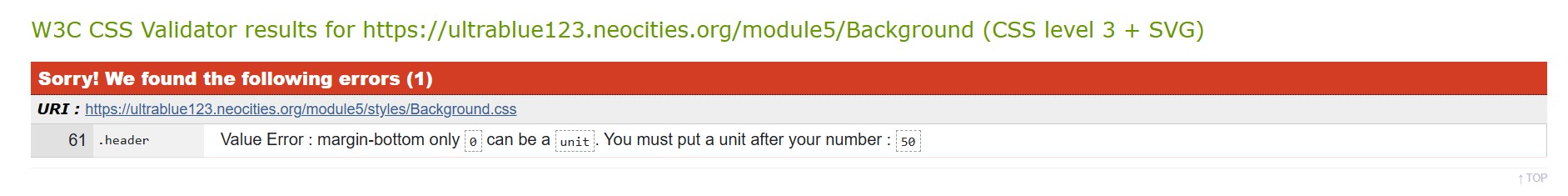
I ran my html code and css through the two different checkers. Thankfully, I didn't have any big errors in the code or css. Below I'll share what it did find, which was some hanging lines of code that I needed to fix; minor errors. Besides that, there where a couple different images that I had forgotten to put alt text for, so I went ahead and added that. The checker didn't find any problems with contrast; in my initial design I had that in mind which is why I have the light background and dark text theme going on throughout my site.




So, for my usability test, I wrote down two different questions, which had my users navigate the site to find two specific pieces of information. Additionally, I included one task, which was to set up an email draft to me. This way, I had my user's goals to navigate to each separate page of my site to find said information. Lastly, I had a couple review questions that had them point out what was and wasn't working well on the site, and basically what issues, if any, tripped them up while navigating my site. I'll include the prompt I used below
I found that overall, my users where able to answer the questions effectively. This is good for me, since I want that simple design to allow users to access the information about me quick and speedily. I did notice that question #2 tripped a couple people up; it took them a bit longer to find that information. I plan on rectifiying this in two different ways: